I have been looking into creating a personal brand logo for my website and designs. With this I hope to learn Adobe Illustrator and the concepts of creating a personal logo that I can use throughout my work in medians such as from my work to Email signatures and more.
I feel this logo has to represent me personally and I am a big believer in creating simple but usable designs. I often tend to take a new spin on classic theories and concepts that currently exist and I feel my logo should incorporate this. Upon this I researched quite a few designers’ logos and one that really stuck in my mind was the signature-esque style some use. This isn’t as common as modernised text however I feel it is a classy approach to design and is a balance of the old and the new. I associate the signature on design work as a painters’ mark to show their work and I like this iconography as this suggests sophisticated work with thought and meaning to it.

http://www.jackandmollycreative.com/product/text-only-pre-made-logo-design-simple-initial-signature
I then began crafting my own logo. I first looked on DaFont for free fonts and found a variety of suitable ones. This then came down to personal preference and I wanted a typeface that was clean to read as I understand that in an industry that is global not every person will have English as their first language. With this in mind I wanted my logo to be easily readable as a primary concern. This allowed me to then get down to one or two fonts. With this I then proceeded to ask feedback from people I know upon which font is best and after hearing this detailed response such as “The r on the Barry looks strange on this font” and “That’s nice as I like the shape of the D”.
After picking the font I looked at the design elements of the font and tweaked it with changes such as the D and B being larger. I felt this created a more unique design and made the logo flow better as it is then easy to distinguish between the words in my name and makes it feel further like a signature as in a signature letters aren’t always the same sizes. As well as my name I added on the word “design” to show what I do. This was the right choice in my opinion as it is then easy to distinguish what I am as opposed to clothes labels and hotels that also use this style for their logos.

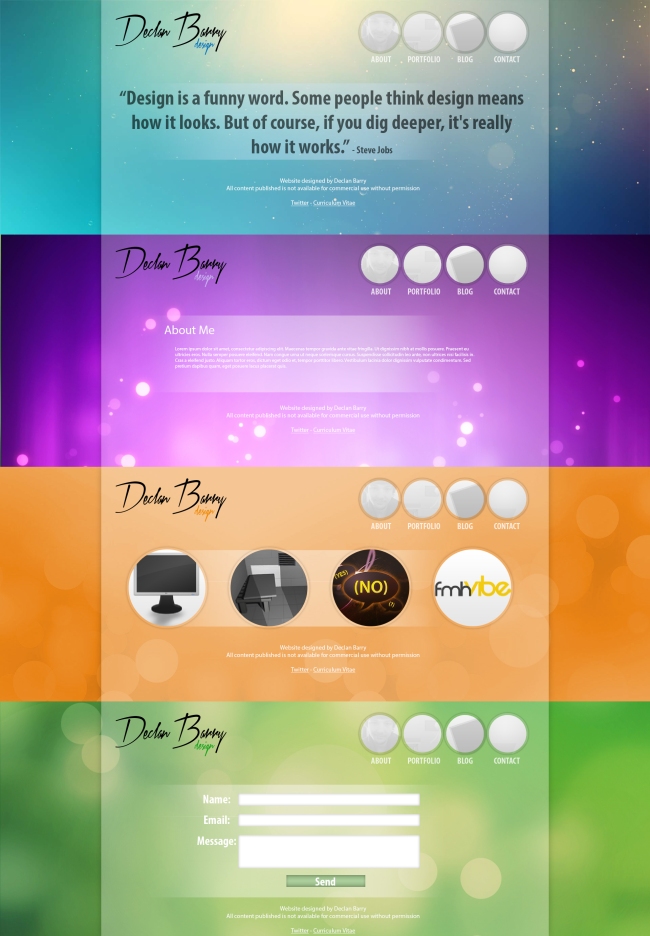
After this I looked at placement of the design and the colour. I wanted it not to be totally black and white but to remain in tact with the style I thought it would be a good choice to draw attention to the design element with it being a colour. This colour would then be changed depending on what it needs to be placed on and the theme of the medium.
Initially I looked at combining the D by making it the biggest element and having this be used for both my name and design (as seen above) however this lacked clarity and while trying to promote unity with it all I felt that the ‘design’ text looked out of place and unprofessional. I then continued to work on the placement of the design as I didn’t want it to overshadow my name but compliment it by making the logo stand out and thus drawing attention to the rest of the piece. With this I feel the cohesion of the B and the Y creates a nice gap for it to slot into. It also means if I wish to remove it for a watermark or other uses then this would be very possible.

In my opinion this was the most suited place for the design text as it incorporated the natural gap already in the logo while being an element that adds to the design with a purpose. I was very happy with this choice and when trying it upon existing media such as my website and as a watermark on images it worked as imagined without stretching the image too much in width in which would make it difficult to use for such purposes.
Overall I feel this project has been long overdue and having some time has allowed me to complete this task. I feel my lack of Illustrator knowledge played a massive part at the start as I tried to overcomplicate logos however once I took a step back to do something simple as this logo is it allowed me to experience tools in a manner I found helpful. This project I feel has given me confidence to now step up to do something more on Illustrator in the future though I still prefer Photoshop for its User Interface. That being said I see the massive benefits of having Illustrator knowledge due to the production of Vectors is useful in all aspects of the industry but most importantly logo design. While I may not work too much in the program in the future I am very glad I have been able to produce something practical and exactly what I wanted in an unfamiliar program in which adds to my skill sets of programs that I have practice producing in. I feel this is essential early on in my design career as it allows me to experience what I like and don’t like using and doing.